Webdesign Trends: Ein zeitgemäßes Webdesign setzt die passenden Trends gekonnt ein.
Oder sollte man lieber darauf verzichten? Trends sind vergänglich und die Website soll ja auch nach der Hochphase des Trends noch zeitgemäß wirken.
Aber geht das überhaupt?
In diesem Artikel beleuchte ich die wichtigsten Webdesign-Trends der letzten Jahre. Und (er)kläre, wie und wo ein Einsatz dieser Trends noch sinnvoll sein kann.
In diesem Artikel möchte ich mich aber rein auf die Design-Technik-Trends beschränken. Denn diese gehören oft zusammen.
Als beispielsweise vor ein paar Jahren die CSS3-Eigenschaft gradient von den Browsern flächendeckend unterstützt wurde, kamen großflächige Verläufe auf Websites (wieder) in Mode. Man kann daher sagen:
Die technischen Möglichkeiten bringen Gestaltungstrends hervor
So sind in den letzten Jahren einige Trends entstanden. Einige haben ihren Höhepunkt schon hinter sich, andere befinden sich gerade auf diesem.
Den Lebenszyklus eines Trends beschreibt Jonas Hellwig ganz treffend:
Der Webdesign-Trend ist auf seinem Höhepunkt angekommen, wenn Profis sich am Effekt bereits sattgesehen haben, Kunden aber unbedingt genau diesen Stil wünschen. Wenn der Trend seinen Zenit überschritten hat, erfolgt häufig ein krasser Gegentrend. Der Skeomorphismus wurde vom Flat Design abgelöst, abgerundete Ecken vom Metro UI usw.
Liest man die jährlich erscheinenden Artikel in den Fachblogs zu den kommenden Trends stellt man fest, dass sich diese oft über Jahre gleichen oder „Trends“ erwähnt werden, die eigentlich keine sind wie bspw. „Responsive Webdesign“. Denn „Trend“ klingt – zurecht – wie eine Entwicklung, die wieder verschwinden wird. Und manchmal ist es gar nicht so einfach: Waren die Verläufe im Webdesign Trends denn überhaupt verschwunden? Sind sie nun zurück? Werden sie wieder gehen? Oder waren, sind und werden sie nicht einfach nur ein möglicher Bestandteil eines Designs, eine mögliche von mehreren Optionen sein – nicht mehr und nicht weniger.
Und doch: Webdesign Trends gibt es aus gutem Grund.
Sie beeinflussen das aktuelle Erscheinungsbild vieler Websites. Gerade daher sollte ein Webdesigner wissen, was gerade „angesagt“ ist und diese Entwicklungen beobachen und bei Bedarf selber einsetzen können.
Einem Trend zu folgen heißt ja vor allem, sich der aktuellen Mode, dem Zeitgeist anzupassen. Eine Website, die Trends befolgt, wirkt modern und eckt nicht an. Sie provoziert nicht und fällt nicht aus dem Rahmen – positiv wie negativ nicht.
Ich mag das ungern bewerten.
Einem Trend zu folgen schafft unter Umständen eine zeitgemäße Website. Es beinhaltet aber irgendwie, dass die Website in vielleicht schon wenigen Jahren eben gerade deswegen nicht mehr zeitgemäß aussieht. Aber wenige Jahre im Webdesign, in der digitalen Welt, das sind viele Jahre im realen Leben! Und da sich eine Website sowieso ständig weiterentwickeln sollte mit regelmäßigen größeren Relaunches, ja, da lässt sich dann auch die Umsetzung eines Design-„Trends“ nach wenigen Jahren anpassen.
Um beim „Verlaufsbeispiel“ zu bleiben:
Wenn heute vermehrt Verläufe auf einer Website eingesetzt werden und in einigen Jahren Verläufe quasi verpönt sind, dann lässt sich beim Relaunch in drei, vier Jahren wieder auf einfarbige Flächen (oder was sonst gerade angesagt ist) umsteigen.
Denn eine zeitlose Website zu gestalten, deren Design die nächsten zehn, zwanzig Jahre „überlebt“ – naja, merkt ihr selber …
Der Mehrheit zu folgen kann für den Webdesigner Sicherheit bringen, dass er nicht zu viel „falsch“ macht. Klar, es ist kein kreative Meisterleistung, aktuelle Gestaltungstrends zu übernehmen. Aber einen eigenen Stil um- und durchzusetzen (gegenüber dem Kunden) braucht auch Mut (auf beiden Seiten).

Beginnen möchte ich mit einer Entwicklung, die durch einen veränderten Workflow aufkam. (WordPress-)Themes, Coding-Bibliotheken und Frontend-Frameworks haben dazu geführt, dass Websites oft sehr einheitlich aussehen.
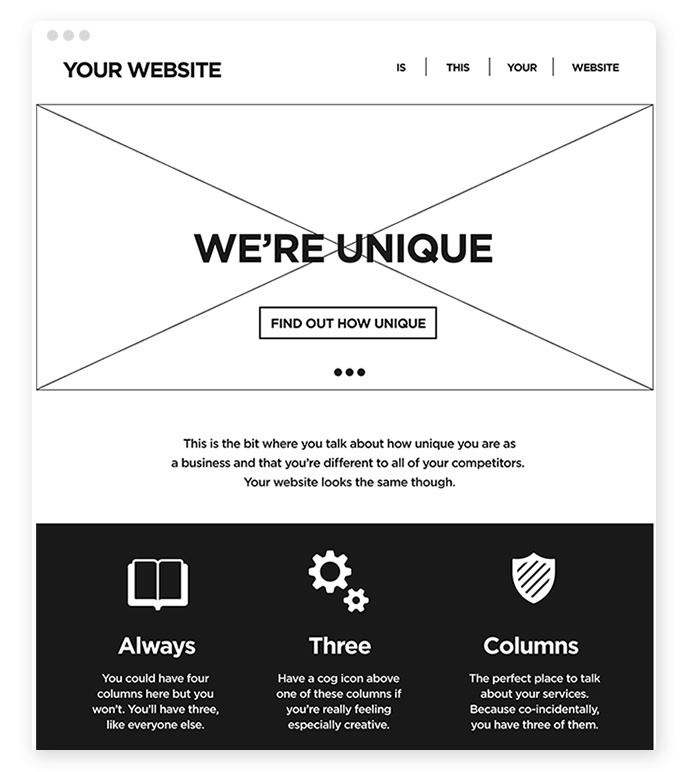
Es hat sich ein Standardlayout durchgesetzt, das viele Websites inzwischen kennzeichnet:
So sind viele moderne Websites aufgebaut:
Eine Website in voller Breite, mit einem Foto- oder Videohintergrund in voller Breite, zentriertem H1-Text und Call-to-Action-Button, die auf dem (emotionalen) Bildmotiv stehen.
Oft mit Hamburger-Button auf der rechten Seite (mit einem Overlay-Menü im Vollbildmodus).
Darunter drei Spalten, die jeweils von einem Icon eingeläutet werden und zentriertem kurzem Fließtext. Darunter im Wechsel Parallax-Effekte und/oder sich smooth einblendende Texte usw.
Was natürlich auf der einen Seite einen Einheitsbrei darstellt, hat sich auf der anderen Seite eben bewährt. Nicht nur, dass die User damit vertraut sind. Diese Layout-Anordnung hat sich ja nicht ohne Grund durchgesetzt.
Sie verfolgt einige Gestaltungsprinzipien, die für eine gute Bedienbarkeit und User Experience sorgen. Z.B. gleich mit einer markanten aussagekräftigen Headline auf einem emotionalen (Hintergrund-)Bild anzufangen. Diese Art des Elevator Pitches zeigt dem Besucher gleich, was er auf dieser Site erwarten kann. Es fesselt ihn im besten Falle also zugleich rational (Headline) und emotional (Bild).
Seit einigen Jahren ist dieser visuelle Trend zu einheitliche(re)n Layouts stark zu beobachten.
Und die Design-Templates helfen technisch und/oder gestalterisch nicht ganz so Begabten, eine zeitgemäße Website zu erstellen. Dazu ist die Umsetzungsdauer (deutlich) schneller, als bei einer individuellen Programmierung.
Die Templates sind also gewissermaßen Fluch und Segen zugleich. Man könnte noch einige Vor- und Nachteile aufzählen, das soll aber nicht Thema dieses Artikels sein. Auf jeden Fall lassen sich so Wiedererkennung und Individualität schwerer herstellen.
Aber statt es nur als Einheitsbrei zu sehen, könnte man auch sagen, dass der Durchschnitt der Websites in den letzten Jahren wesentlich attraktiver geworden ist – eben auch und vor allem durch diese Templates!
Quelle: webdesign-journal.de